建博客录
前言:虽然之前也草草弄过几次博客页面,但都不怎么满意当时选用的风格,也没必要自己从头写一个,于是今天花时间寻找了自己喜欢的风格。(10.30)
我需要的功能是有二级索引,极简风,可读性高,支持markdown以及部署简单。最后选择的是cactus风格,用hexo+github pages部署。
操作¶
同时参考了这篇文章。遇到的坑是刚开始只看选用主题的安装说明不清楚hexo需要先init然后再将风格文件复制到init后的当前文件的theme文件夹下。
产生新页¶
1 | hexo new page about //产生一个新的分页about |
发布¶
1 | hexo generate |
文件结构¶
每篇文章都包含这个文件的基本信息。
12.30: 想了下还是使用了这样的分类格式
1 | title: name |
themes¶
- color: classic,dart,light,white
tag和catagories是两个独立的分页categories 和 search 是独立的分页- Markdown 采用两级索引(二,三),最多三级。在第三级前加">"。否则排版不能表示出分级差异。
- 还有很多别的功能,但我不需要这些就没有再弄了。
images¶
图不知道为什么在这个主题下不能用mark down语法的相对路径上传。使用额外的图床有些把问题弄得复杂了,所以博文我会只使用文字,本地笔记文件才会附加图作为提示。(不过传图好麻烦,我选择放弃。本地笔记文件上有图就行了(12.7)。
需求:markdown相对路径引用
限定:文章/文件的名称不能含空格/中文,否则无法解析。(而我经常用空格在文章名里🙂️
1 | rename 's/ /_/g' * # 将所有文件名的空格替换为下划线 |
-
选择图片引用插件:
经过测试后选择:hexo-renderer-marked, 而不是hexo-asset-…(长时间没有更新,并且只支持绝对路径引用,不符合我需要的条件)使用 hexo-renderer-markdown-it, 支持更多的功能比如:footnote[1], 上标,下标。Fixes: -
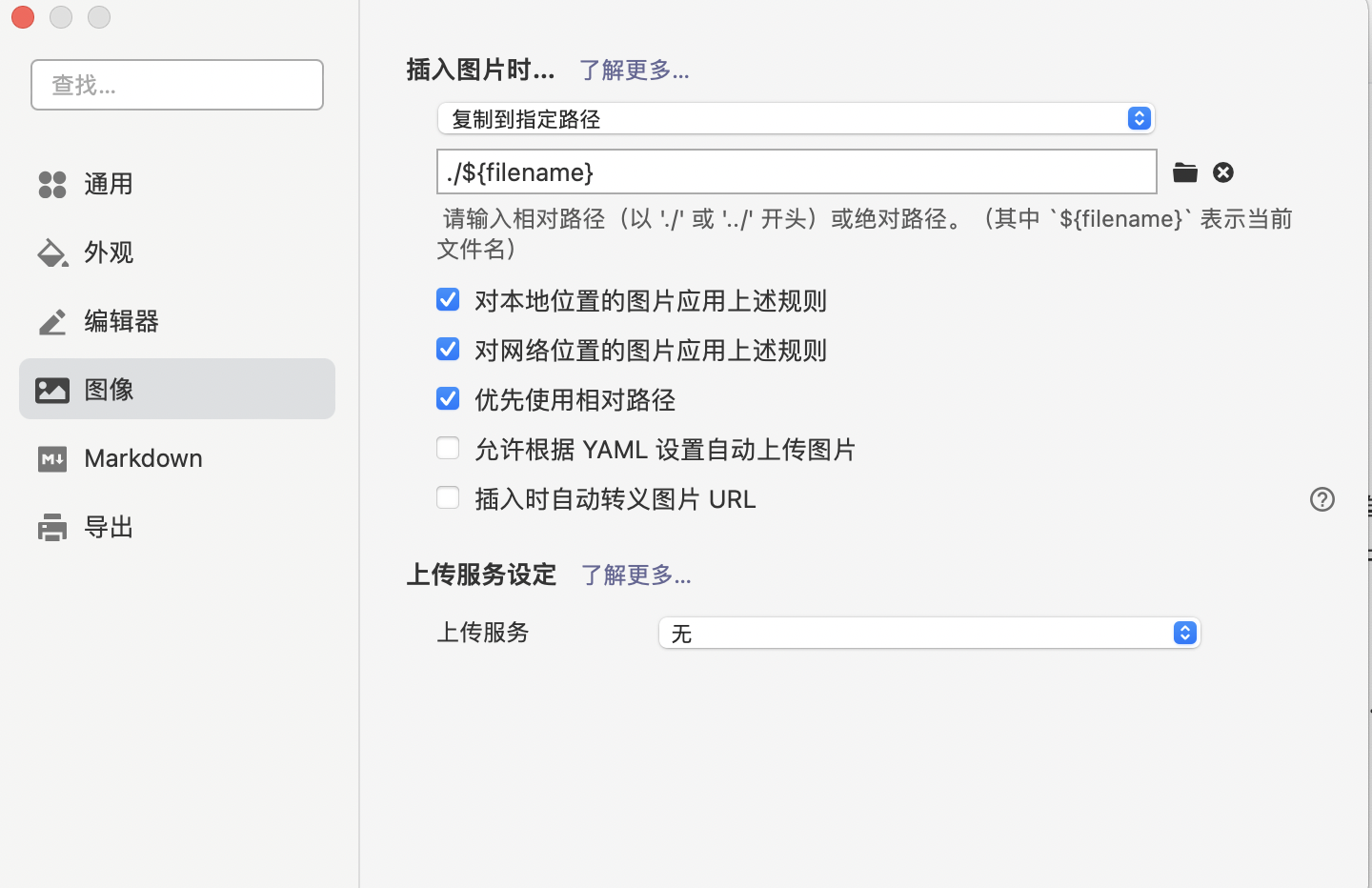
更改typora设置

-
如果是mac用户,将截屏格式修改成全英文
-
这个插件根据测试不支持中文名图片
-
后缀不支持时间日期格式
- 更改截屏格式:名称,后缀
-
问题分析:test-first-programming
footnote grammar:
[^1],[^1]:, without blank. ↩︎